●このサイトは「キーワード検索」で見たいページを探せます☆(検索窓はPCはサイト上部、スマホはサイト下部にあります)
アドビシステムのフォトショップ(Photoshop)を使った体験談やメリット
写真・画像編集でよく使われている会社やソフト
の一つとして、
アドビシステム(adobe)の
フォトショップ(Photoshop)
があります。

※画像はフォトショップエレメンツシリーズの編集画面のイメージ
私は普段、インターネットのホームページ作成や
ブログ更新などを毎日行っているので、
この画像編集ソフトもほぼ毎日使っているものです。
画像編集ソフトにもありとあらゆるメーカーや
ブランドがありますが、
私がいろいろと試してみた結果、アドビシステムの
フォトショップが一番使いやすく、
私の画像編集での作業での要望を
ほぼ満たしてくれる頼れるソフトであることは
間違いありません。
このページでは、私が使っているフォトショップ
の「エレメンツ」というバージョンについて、
便利な使い方や、こんなこともあんなことも
できるというメリットなどを中心にご紹介したいと
思います。
の一つとして、
アドビシステム(adobe)の
フォトショップ(Photoshop)
があります。

※画像はフォトショップエレメンツシリーズの編集画面のイメージ
私は普段、インターネットのホームページ作成や
ブログ更新などを毎日行っているので、
この画像編集ソフトもほぼ毎日使っているものです。
画像編集ソフトにもありとあらゆるメーカーや
ブランドがありますが、
私がいろいろと試してみた結果、アドビシステムの
フォトショップが一番使いやすく、
私の画像編集での作業での要望を
ほぼ満たしてくれる頼れるソフトであることは
間違いありません。
このページでは、私が使っているフォトショップ
の「エレメンツ」というバージョンについて、
便利な使い方や、こんなこともあんなことも
できるというメリットなどを中心にご紹介したいと
思います。
★目次
・「フォトショップエレメンツ」はフォトショップより低価格で買い切りが魅力
・レイヤーマスクを使った切抜き写真
・文字を使った場合のデータ、直接文字を加える
・文字ツールでいろいろな技を使う
・フォトショップエレメンツの画像編集ソフトの最安値は?
・フォトショップの一般的な用語解説
・「フォトショップエレメンツ」はフォトショップより低価格で買い切りが魅力
・レイヤーマスクを使った切抜き写真
・文字を使った場合のデータ、直接文字を加える
・文字ツールでいろいろな技を使う
・フォトショップエレメンツの画像編集ソフトの最安値は?
・フォトショップの一般的な用語解説
「フォトショップエレメンツ」はフォトショップより低価格・高機能が魅力
私が使っているアドビシステムの
「フォトショップ」は「エレメンツ(Elements)」という
フォトショップの中の、簡易版ともいう
バージョンです。
簡易版なので、「フォトショップ」の完全版より
できる編集項目が少ないのがデメリットですが、
それは、「若干」であり、私のようにアマチュアの
サイト製作者やブロガーなどの人には、
このエレメンツで十分満足のいく編集項目が
備えられています。
簡易版のメリットは「価格が半額」くらいに安い
ということです。
通販ショップなどでの、現在のエレメンツの価格は
14,000円前後と言ったところで、
この価格はフォトショップの約半額の金額でした。
ここで「でした」という過去形になっているのは
どうしてか?といいますと、
2015年11月現在、フォトショップは今までの
「CDROM」購入というスタイルはなくなり、
クラウド型になっています。
これは1年以上前からですが、
ライセンスID承認となり、ネットからの
ダウンロード版に変更され、
使用できるパソコン台数が1ライセンス2台と
制限されています。
しかも、
年間、月々の支払となっています。(;'∀')
今まではCDROMをいったん買えば、それ以降は
料金は発生しなかったのですが、
使用料をずっと払わないといけなくなっています。
現在では、「photoshop CC」 という製品名となっています。
その代り機能の充実性はさらに上がっているし、
プロの画像編集を求める方々には、
満足されている方もおられますが、
我々のような使用者には正直負担が
大きくなってると認識せざるを得ないのも
正直なところです。
ですの、フォトショップエレメンツに関しては、
photoshop CCとは差別化された、
買い切りを希望するユーザーの
希望を満たしたものとなっています。
現在のフォトショップエレメンツの市場で
出回っている実際のバージョンは「14」が
多く、価格は先ほど申しましたように、
14,000円前後での販売となっています。
こうして考えると、アドビの考え方として、
汎用性の高い画像編集ソフトがいくつでも
無料で使えたりする時代、
アドビはユーザーの絞り込みを図って機能重視
のユーザーを中心に取り込もうという戦略が見える
為、まだエレメンツが残っている事自体、
奇跡に近いことのようにも感じます。
買いきりで、パソコン台数制限なしのという
メリットがあるエレメンツを、私のような画像編集
レベルを求めているものにとってはとても
有り難い編集ソフトと感じます。
ですので、ここからは、私が実際に使っている
「フォトショップエレメンツ5.0」
についての体験レビューをご紹介してゆきます。
かなり古いバージョンですが、今でも問題
なく、また特に不便を感じるものではなく
使えていますので、
現在の「バージョン14」ではさらに使い勝手
の良いものになっているのでしょうから、
ここでのお話し以上の編集機能が装備
されていることに間違いありません。
先頭に戻る↑
「フォトショップ」は「エレメンツ(Elements)」という
フォトショップの中の、簡易版ともいう
バージョンです。
簡易版なので、「フォトショップ」の完全版より
できる編集項目が少ないのがデメリットですが、
それは、「若干」であり、私のようにアマチュアの
サイト製作者やブロガーなどの人には、
このエレメンツで十分満足のいく編集項目が
備えられています。
簡易版のメリットは「価格が半額」くらいに安い
ということです。
通販ショップなどでの、現在のエレメンツの価格は
14,000円前後と言ったところで、
この価格はフォトショップの約半額の金額でした。
ここで「でした」という過去形になっているのは
どうしてか?といいますと、
2015年11月現在、フォトショップは今までの
「CDROM」購入というスタイルはなくなり、
クラウド型になっています。
これは1年以上前からですが、
ライセンスID承認となり、ネットからの
ダウンロード版に変更され、
使用できるパソコン台数が1ライセンス2台と
制限されています。
しかも、
年間、月々の支払となっています。(;'∀')
今まではCDROMをいったん買えば、それ以降は
料金は発生しなかったのですが、
使用料をずっと払わないといけなくなっています。
現在では、「photoshop CC」 という製品名となっています。
その代り機能の充実性はさらに上がっているし、
プロの画像編集を求める方々には、
満足されている方もおられますが、
我々のような使用者には正直負担が
大きくなってると認識せざるを得ないのも
正直なところです。
ですの、フォトショップエレメンツに関しては、
photoshop CCとは差別化された、
買い切りを希望するユーザーの
希望を満たしたものとなっています。
現在のフォトショップエレメンツの市場で
出回っている実際のバージョンは「14」が
多く、価格は先ほど申しましたように、
14,000円前後での販売となっています。
こうして考えると、アドビの考え方として、
汎用性の高い画像編集ソフトがいくつでも
無料で使えたりする時代、
アドビはユーザーの絞り込みを図って機能重視
のユーザーを中心に取り込もうという戦略が見える
為、まだエレメンツが残っている事自体、
奇跡に近いことのようにも感じます。
買いきりで、パソコン台数制限なしのという
メリットがあるエレメンツを、私のような画像編集
レベルを求めているものにとってはとても
有り難い編集ソフトと感じます。
ですので、ここからは、私が実際に使っている
「フォトショップエレメンツ5.0」
についての体験レビューをご紹介してゆきます。
かなり古いバージョンですが、今でも問題
なく、また特に不便を感じるものではなく
使えていますので、
現在の「バージョン14」ではさらに使い勝手
の良いものになっているのでしょうから、
ここでのお話し以上の編集機能が装備
されていることに間違いありません。
先頭に戻る↑
レイヤーマスクを使った切抜き写真
ここから「フォトショップエレメンツ」で操作・編集
ができることを紹介していきます。
フォトショップエレメンツでは「レイヤーマスク」を
使って不要な部分をマスキングする方法で
切り抜きができます。
この方法は試行錯誤しながらの作品を作っている
ときなどは、この方法が便利です。
「レイヤー」とは簡単に言うと画像を重ねて
新しい画像を作っていく時の、それぞれの
1枚のことです。
画像を作るとき、最初の「A」という画像に、「B」の画像を
上に重ねてAの画像のイメージを変えたいとき
AとBを重ねることができます。
その時、これらAやBは、「レイヤー」という呼び名に
当てはめられて、
「Aのレイヤー(画像)にBのレイヤー(画像)を重ねた」
という表現をします。
では実際の画像を使って解説します。

今上の「鍋のイラスト」画像があります。
この上に新しい下の「猫の画像」を重ねます。

↓

鍋の画像の右上に猫の画像を、フォトショップ
エレメンツの編集画面内で、マウスドラッグで
ピュッと移動させただけで、重ねた画像ができます。
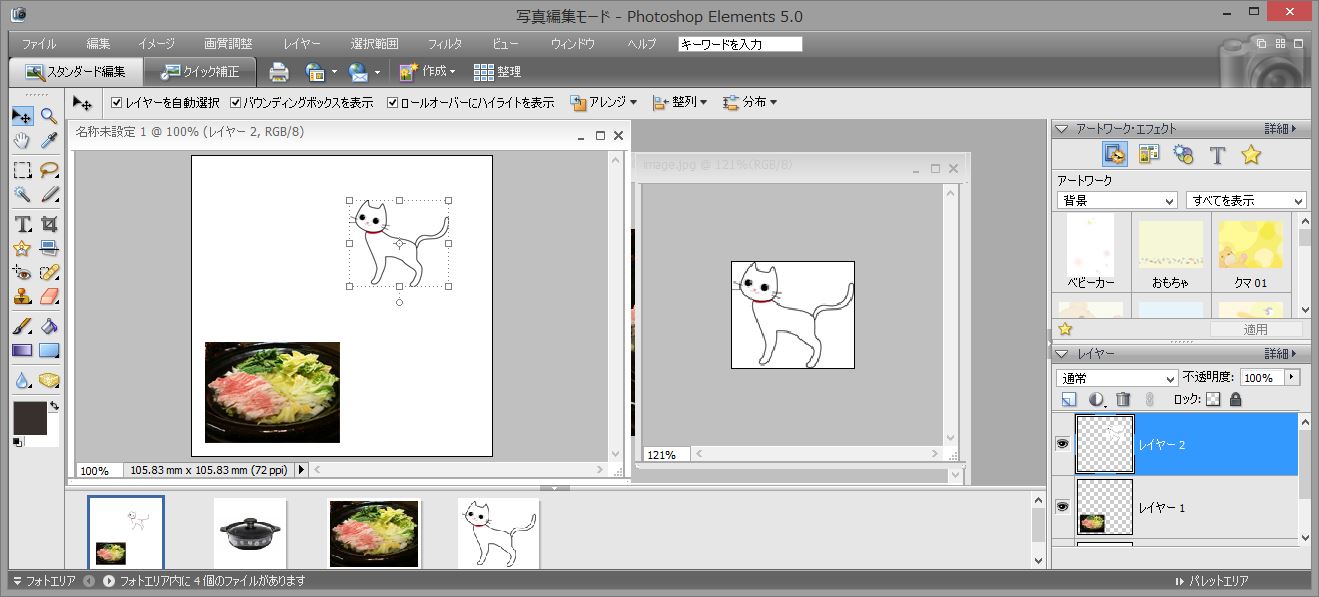
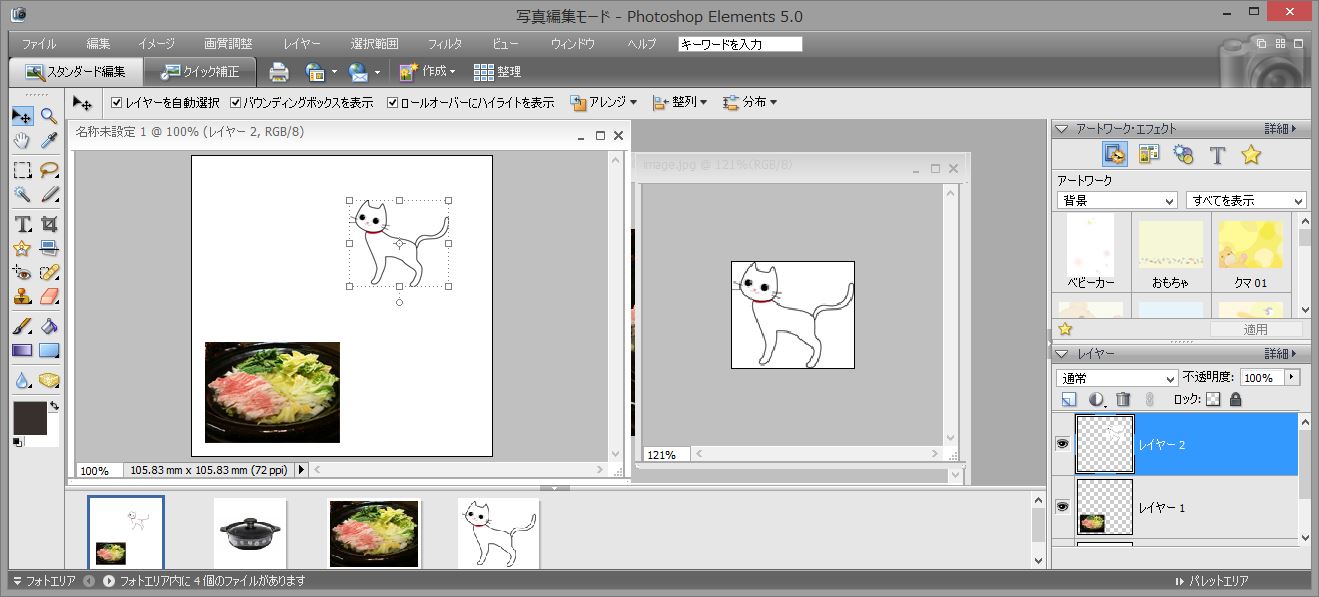
こちらが実際の編集画面の様子です。
↓クリックで拡大

移動させた猫の画像は点線で囲われていますね。
この状態なら、猫の画像をマウスで大きく
したり小さくしたり自由自在に変えれます。
↓

猫の画像を大きくしました。
「○×」とでているのはこれでよいなら
○、やめて大きくする前に戻すなら×、
の選択ができます。
重ねたい画像(レイヤー)のイメージを一部切り抜く
など、さらに手を加えて重ねたいときは、
レイヤーマスクを使うことができます。
レイヤーマスクを使えば、重ねたいレイヤーの
切り抜き写真機能で、一部分を簡単に移動させて
重ねることもできます。
切り抜くとき、元画像に手を加えていないので、
いつでも元に戻せるという利点があります。
また、輪郭をぼかして、重ねるなど、
高度な合成テクニックもマスクに対して
実行が可能です。
↓

上の画像は、鍋の画像にビールの画像を
重ねました。
その際、ビールの元画像から「丸く切り抜き」
をして、さらに輪郭をぼかして重ねています。
ビール画像を丸く切り抜きをしたとき、
あらたな画像(レイヤー)ができるので、
元のビールの画像もちゃんんとそのまま
残っています。
↓

これをマスクを使わずにやると元に戻すことが
非常に困難になりますので注意しましょう。
レイヤーマスクを作るのにちょっとした一手間が
かかりますが、その後の操作には雲泥の差が
あるというわけです。
先頭に戻る↑
ができることを紹介していきます。
フォトショップエレメンツでは「レイヤーマスク」を
使って不要な部分をマスキングする方法で
切り抜きができます。
この方法は試行錯誤しながらの作品を作っている
ときなどは、この方法が便利です。
「レイヤー」とは簡単に言うと画像を重ねて
新しい画像を作っていく時の、それぞれの
1枚のことです。
画像を作るとき、最初の「A」という画像に、「B」の画像を
上に重ねてAの画像のイメージを変えたいとき
AとBを重ねることができます。
その時、これらAやBは、「レイヤー」という呼び名に
当てはめられて、
「Aのレイヤー(画像)にBのレイヤー(画像)を重ねた」
という表現をします。
では実際の画像を使って解説します。

今上の「鍋のイラスト」画像があります。
この上に新しい下の「猫の画像」を重ねます。

↓

鍋の画像の右上に猫の画像を、フォトショップ
エレメンツの編集画面内で、マウスドラッグで
ピュッと移動させただけで、重ねた画像ができます。
こちらが実際の編集画面の様子です。
↓クリックで拡大

移動させた猫の画像は点線で囲われていますね。
この状態なら、猫の画像をマウスで大きく
したり小さくしたり自由自在に変えれます。
↓

猫の画像を大きくしました。
「○×」とでているのはこれでよいなら
○、やめて大きくする前に戻すなら×、
の選択ができます。
重ねたい画像(レイヤー)のイメージを一部切り抜く
など、さらに手を加えて重ねたいときは、
レイヤーマスクを使うことができます。
レイヤーマスクを使えば、重ねたいレイヤーの
切り抜き写真機能で、一部分を簡単に移動させて
重ねることもできます。
切り抜くとき、元画像に手を加えていないので、
いつでも元に戻せるという利点があります。
また、輪郭をぼかして、重ねるなど、
高度な合成テクニックもマスクに対して
実行が可能です。
↓

上の画像は、鍋の画像にビールの画像を
重ねました。
その際、ビールの元画像から「丸く切り抜き」
をして、さらに輪郭をぼかして重ねています。
ビール画像を丸く切り抜きをしたとき、
あらたな画像(レイヤー)ができるので、
元のビールの画像もちゃんんとそのまま
残っています。
↓

これをマスクを使わずにやると元に戻すことが
非常に困難になりますので注意しましょう。
レイヤーマスクを作るのにちょっとした一手間が
かかりますが、その後の操作には雲泥の差が
あるというわけです。
先頭に戻る↑
文字を使った場合のデータ、直接文字を加える
フォトショップエレメンツでは「文字」の装飾、
書き込みも可能です。

「鍋が美味しい」と書きこんでいる途中の
画像です。
文字データの取り扱いには注意が要ります。
最終的に文字を「ラスタライズ」(文字打ちから
完成すれば、レイヤー画像として保存すること)
した場合にはいいのですが、
ラスタライズしていないとそのデータを他のマシンで
開くときに画像が再編集できない場合があります。
(但し保存する際、ウェブ上で保尊、JPGですると
すべて画像として保存できるので、心配はありません)
原因としては、使用しているフォントと同じ種類の
フォントがインストールされていない場合があります。
文字表示だけなら可能でも、編集ではできない、
またはアラーとが出て「代替フォント」を要求して
きたりしますので、注意が必要です。
特に、誰か他の人にデータを渡す場合などは、
ラスタライズしておいてあげないと相手は戸惑って
しまいますので忘れずに!
逆に、編集途中でラスタライズしてしまうと、もう
その文字は編集できないので、
ラスタライズするまえに一旦保存しておくか、
最後の最後でラスタライズするようにします。
しかしながら、フォトショップエレメンツには、
「元に戻る」機能がありますので、
この機能で何回も前の作業をひとつづつ
戻していくことができるので、
失敗した時の、無駄な労力になりにくい
のも、他の無料ソフトとは違ったメリット
の部分です☆
先頭に戻る↑
書き込みも可能です。

「鍋が美味しい」と書きこんでいる途中の
画像です。
文字データの取り扱いには注意が要ります。
最終的に文字を「ラスタライズ」(文字打ちから
完成すれば、レイヤー画像として保存すること)
した場合にはいいのですが、
ラスタライズしていないとそのデータを他のマシンで
開くときに画像が再編集できない場合があります。
(但し保存する際、ウェブ上で保尊、JPGですると
すべて画像として保存できるので、心配はありません)
原因としては、使用しているフォントと同じ種類の
フォントがインストールされていない場合があります。
文字表示だけなら可能でも、編集ではできない、
またはアラーとが出て「代替フォント」を要求して
きたりしますので、注意が必要です。
特に、誰か他の人にデータを渡す場合などは、
ラスタライズしておいてあげないと相手は戸惑って
しまいますので忘れずに!
逆に、編集途中でラスタライズしてしまうと、もう
その文字は編集できないので、
ラスタライズするまえに一旦保存しておくか、
最後の最後でラスタライズするようにします。
しかしながら、フォトショップエレメンツには、
「元に戻る」機能がありますので、
この機能で何回も前の作業をひとつづつ
戻していくことができるので、
失敗した時の、無駄な労力になりにくい
のも、他の無料ソフトとは違ったメリット
の部分です☆
先頭に戻る↑
文字ツールでいろいろな技を使う
文字についてもう少し機能を紹介します。
線や図形の輪郭線に沿って文字を入力するには、
最初にペンツールやシェイプツールを選択します。
そして図形を「シェイプ」または「パス」として作成します。
そすると文字を波型に配列したりする
ことだってできます。(フォトショップヘルプ参照)
図形の中に文字を配置するには、最初に
「ペンツール」や「シェイプツール」で図形を
「シェイプ」または「パス」として作成して、
次に「文字ツール」で図形の内側をクリック
して文字を入れます。
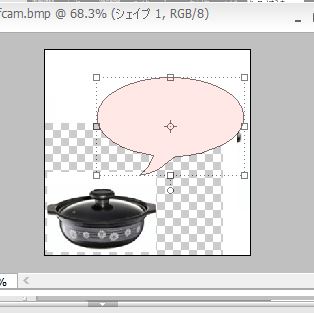
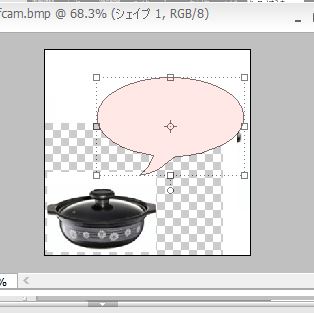
そうすれば、漫画の「吹き出し」にセリフを
入れるような画像が作れたりします。

上の画像のように、シェイプ機能で、バックのカラー
を肌色にして吹き出しを入れ込みました。
さらに吹き出しの上には、セリフ文字を
書き込むことができます。
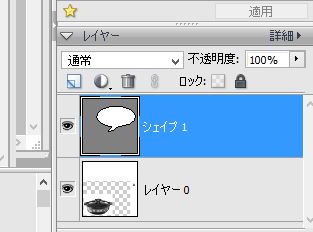
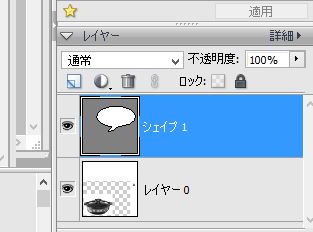
これらはすべて各作業の記憶を1レイヤーとして
重ねていって完成させます。

※編集画面右下には常時レイヤーの一覧が表示されている
レイヤーの時点では、「ある一つのレイヤーだけ削除した」
ということも簡単に出来るので、
他のレイヤーに影響なく編集が可能です。
先頭に戻る↑
パスに沿って文字を配置する
線や図形の輪郭線に沿って文字を入力するには、
最初にペンツールやシェイプツールを選択します。
そして図形を「シェイプ」または「パス」として作成します。
そすると文字を波型に配列したりする
ことだってできます。(フォトショップヘルプ参照)
図形の中に文字を配置する
図形の中に文字を配置するには、最初に
「ペンツール」や「シェイプツール」で図形を
「シェイプ」または「パス」として作成して、
次に「文字ツール」で図形の内側をクリック
して文字を入れます。
そうすれば、漫画の「吹き出し」にセリフを
入れるような画像が作れたりします。

上の画像のように、シェイプ機能で、バックのカラー
を肌色にして吹き出しを入れ込みました。
さらに吹き出しの上には、セリフ文字を
書き込むことができます。
これらはすべて各作業の記憶を1レイヤーとして
重ねていって完成させます。

※編集画面右下には常時レイヤーの一覧が表示されている
レイヤーの時点では、「ある一つのレイヤーだけ削除した」
ということも簡単に出来るので、
他のレイヤーに影響なく編集が可能です。
先頭に戻る↑
フォトショップエレメンツの画像編集ソフトの最安値は?
さて本当に簡単にですが、
フォトショップエレメンツの一部の機能を
ご紹介しました。
本当はもっともっと便利な機能が
たくさんあるのですが、
ここですべてはご紹介できませんことを
ご了承くださいませ。
そして、フォトショップエレメンツですが、
この後継続して、バージョンアップして
発売されていくのか?については
フォトショップCCの使用形態を見ていると
近いうちに終わるのでは?という残念な
結果も待っているように思います。
一生つかえるくらいの機能が搭載
されている、優秀な画像編集ソフトですので、
いままだエレメンツとして発売されている
この機会に購入されておくのもいいのかと
思います。
通販ではいくつかのショップで販売されて
いますので、その中で一番安いところ
で買われるといいかと思います。
参考
アドビフォトショップ公式ページ
先頭に戻る↑
フォトショップエレメンツの一部の機能を
ご紹介しました。
本当はもっともっと便利な機能が
たくさんあるのですが、
ここですべてはご紹介できませんことを
ご了承くださいませ。
そして、フォトショップエレメンツですが、
この後継続して、バージョンアップして
発売されていくのか?については
フォトショップCCの使用形態を見ていると
近いうちに終わるのでは?という残念な
結果も待っているように思います。
一生つかえるくらいの機能が搭載
されている、優秀な画像編集ソフトですので、
いままだエレメンツとして発売されている
この機会に購入されておくのもいいのかと
思います。
通販ではいくつかのショップで販売されて
いますので、その中で一番安いところ
で買われるといいかと思います。
参考
アドビフォトショップ公式ページ
先頭に戻る↑
フォトショップの一般的な用語解説
フォトショップやphotoshopエレメンツ
で使われる一般的な用語の解説です。
「解像度」とはずばり言うと画質を表しています。
デジタルカメラや携帯電話の液晶画面の説明にもでてくる「画素数」とよく似たものです。
画素数は多いほど高画質といえます。解像度もこの点はほぼ同じです。ただ、解像度は印刷を前提に考えていますので、もう少し複雑なところがあります。それを説明してみます。
・解像度と画質の関係
きれいな画質=解像度の高い画像です。フォトショップでは1インチに何個の画素があるのかで数字を表していきます。画素はピクセルという名前になっています。
1インチには72個のピクセルが基本です。これをもっときれいに高画質にするにはたとえば1インチに倍の144ピクセルを入れると72ピクセルより高画質となります。
モニターでは解像度を変化させても、画像の変化をはっきりとつかみにくいのですが、印刷をすると72ピクセルの画像と144ピクセルの画像は明らかに鮮明さの違いが現れます。
「レイヤー」とは「層」を意味する言葉です。フォトショップでもこのレイヤーを利用してデザインをより高品質なものにしていきます。ではどのようにレイヤーを使うのでしょうか?
・透明のレイヤーを何枚も上に重ねていく
たとえば、透明のセロハンシートがあったとします。1枚の透明なセロハンシートに「あ」という文字を左上に書いて机におきます。次にもう1枚の透明のセロハンシートには右上に「き」という文字を書いて最初の「あ」と書いた文字の上に重ねます。
そうすると、「あき」という文字が並んで見えるようになります。このようにフォトショップでは透明のシート「レイヤー」を何枚も使ってどんどん文字を書いたり、写真やイラストを描いたりして上に重ねていくことができます。そうすることで1つの完成品(画像)を作ることができるのです。その透明シートの役割が「レイヤー」と呼ばれています。
フォトショップではWEB画像を作る際は、「RGBカラーモード」を使って作成します。CMYK画像というのもありますが、これはネットのブラウザでは表示されません。
ファイル形式はJPG、JPEG、GF、PNG、FLASHのいずれかになります。これはら画像データを圧縮する技術が施されているものです。
・GIF形式ではアニメーションが使える
アニメーション画像をご存知でしょうか?コマ送りでリアルに連続して画像表示を切り替えていくものです。パラパラ漫画のようなものですね。このファイルを作るときはGIF形式を使うとできるようになっています。
フォトショップで「レタッチ」とは簡単に言うと「撮影した写真などの画像を修正する」ことです。
写真を例にとっていいますと、撮影した写真が暗すぎた、あるいは背景に不要なものが映りこんでしまったりしたときでも、フォトショップを使えばこれらを「修正」することができます。
・写真を明るくするには
簡単にできる方法をひとつ例を挙げておきます。撮影した画像をフォトショップで開きます。そしてそれはレイヤーで見ると「背景」になっているはずです。その状態から「背景の複製」を行います。
そして、複製した背景を選択して、「描画モード」を「スクリーン」に切り替えます。これだけで画像は明るくなります。そのあとは、「画像を統合」すれば明るいままの画像で保存されます。
ロールオーバーはフォトショップでも使いますが、ホームページでも幅広く使われているテクニックです。
マウスを重ねると違う画像が表示されたり、ボタンの色が変わったりすることがありますね?特に「テキストリンク」の表示ではよく使われています。
フォトショップの「イメージリーダー」ではマウスオーバーのみならず、マウスの操作に合わせて数種類のロールオーバーを設定できます。設定した内容はすぐにイメージリーダー上のプレビューが可能です。
・ステート
ロールオーバーの各状態は「ステート」と呼ばれます。マウスを乗せると噴出し部分のスライスのステートが「オーバー」に変わり、噴出しの色が変わります。
そして、複製した背景を選択して、「描画モード」を「スクリーン」に切り替えます。これだけで画像は明るくなります。そのあとは、「画像を統合」すれば明るいままの画像で保存されます。
乗算レイヤーはフォトショップでは写真を濃くするときに使うレタッチのテクニックです。
写真を明るくするときにはスクリーンレイヤーを使いましたが、簡単に言うとこれの逆パターンです。たとえば強い日差しで画像全体が真っ白に近いようなとき、露出オーバーでカラーがクリアではないときなどに修正をできる可能性があります。
・写真を濃くするには
2通りあるうちの簡単なひとつをご紹介します。撮影した画像をフォトショップで開いたらレイヤーで「背景」になっているので、選択した状態で「背景の複製」を行います。
そして、レイヤーで2つのレイヤーの状態から、複製した「背景のコピー」レイヤーを選択して、上にある窓から「乗算」を選択します。これだけで左にある開いた画像は濃くなっているはずです。さらに上の丸いアイコン「調整レイヤーの作成」をクリックして「レベル補正」を選択すれば濃淡の微調整が可能です。
先頭に戻る↑
で使われる一般的な用語の解説です。
解像度を知ってみよう!
「解像度」とはずばり言うと画質を表しています。
デジタルカメラや携帯電話の液晶画面の説明にもでてくる「画素数」とよく似たものです。
画素数は多いほど高画質といえます。解像度もこの点はほぼ同じです。ただ、解像度は印刷を前提に考えていますので、もう少し複雑なところがあります。それを説明してみます。
・解像度と画質の関係
きれいな画質=解像度の高い画像です。フォトショップでは1インチに何個の画素があるのかで数字を表していきます。画素はピクセルという名前になっています。
1インチには72個のピクセルが基本です。これをもっときれいに高画質にするにはたとえば1インチに倍の144ピクセルを入れると72ピクセルより高画質となります。
モニターでは解像度を変化させても、画像の変化をはっきりとつかみにくいのですが、印刷をすると72ピクセルの画像と144ピクセルの画像は明らかに鮮明さの違いが現れます。
レイヤーとは!
「レイヤー」とは「層」を意味する言葉です。フォトショップでもこのレイヤーを利用してデザインをより高品質なものにしていきます。ではどのようにレイヤーを使うのでしょうか?
・透明のレイヤーを何枚も上に重ねていく
たとえば、透明のセロハンシートがあったとします。1枚の透明なセロハンシートに「あ」という文字を左上に書いて机におきます。次にもう1枚の透明のセロハンシートには右上に「き」という文字を書いて最初の「あ」と書いた文字の上に重ねます。
そうすると、「あき」という文字が並んで見えるようになります。このようにフォトショップでは透明のシート「レイヤー」を何枚も使ってどんどん文字を書いたり、写真やイラストを描いたりして上に重ねていくことができます。そうすることで1つの完成品(画像)を作ることができるのです。その透明シートの役割が「レイヤー」と呼ばれています。
WEB画像のファイル形式
フォトショップではWEB画像を作る際は、「RGBカラーモード」を使って作成します。CMYK画像というのもありますが、これはネットのブラウザでは表示されません。
ファイル形式はJPG、JPEG、GF、PNG、FLASHのいずれかになります。これはら画像データを圧縮する技術が施されているものです。
・GIF形式ではアニメーションが使える
アニメーション画像をご存知でしょうか?コマ送りでリアルに連続して画像表示を切り替えていくものです。パラパラ漫画のようなものですね。このファイルを作るときはGIF形式を使うとできるようになっています。
レタッチとは?
フォトショップで「レタッチ」とは簡単に言うと「撮影した写真などの画像を修正する」ことです。
写真を例にとっていいますと、撮影した写真が暗すぎた、あるいは背景に不要なものが映りこんでしまったりしたときでも、フォトショップを使えばこれらを「修正」することができます。
・写真を明るくするには
簡単にできる方法をひとつ例を挙げておきます。撮影した画像をフォトショップで開きます。そしてそれはレイヤーで見ると「背景」になっているはずです。その状態から「背景の複製」を行います。
そして、複製した背景を選択して、「描画モード」を「スクリーン」に切り替えます。これだけで画像は明るくなります。そのあとは、「画像を統合」すれば明るいままの画像で保存されます。
ロールオーバーとは?
ロールオーバーはフォトショップでも使いますが、ホームページでも幅広く使われているテクニックです。
マウスを重ねると違う画像が表示されたり、ボタンの色が変わったりすることがありますね?特に「テキストリンク」の表示ではよく使われています。
フォトショップの「イメージリーダー」ではマウスオーバーのみならず、マウスの操作に合わせて数種類のロールオーバーを設定できます。設定した内容はすぐにイメージリーダー上のプレビューが可能です。
・ステート
ロールオーバーの各状態は「ステート」と呼ばれます。マウスを乗せると噴出し部分のスライスのステートが「オーバー」に変わり、噴出しの色が変わります。
そして、複製した背景を選択して、「描画モード」を「スクリーン」に切り替えます。これだけで画像は明るくなります。そのあとは、「画像を統合」すれば明るいままの画像で保存されます。
乗算レイヤーとは?
乗算レイヤーはフォトショップでは写真を濃くするときに使うレタッチのテクニックです。
写真を明るくするときにはスクリーンレイヤーを使いましたが、簡単に言うとこれの逆パターンです。たとえば強い日差しで画像全体が真っ白に近いようなとき、露出オーバーでカラーがクリアではないときなどに修正をできる可能性があります。
・写真を濃くするには
2通りあるうちの簡単なひとつをご紹介します。撮影した画像をフォトショップで開いたらレイヤーで「背景」になっているので、選択した状態で「背景の複製」を行います。
そして、レイヤーで2つのレイヤーの状態から、複製した「背景のコピー」レイヤーを選択して、上にある窓から「乗算」を選択します。これだけで左にある開いた画像は濃くなっているはずです。さらに上の丸いアイコン「調整レイヤーの作成」をクリックして「レベル補正」を選択すれば濃淡の微調整が可能です。
先頭に戻る↑